How does the modular implementation of online banking improvements can affect the User Experience?


Speednet helps banking institutions achieve operational efficiency, increased security coverage and provide great customer experience. Our teams provide full-cycle banking software development – from consulting and UI/UX design to testing, deployment and official release.
Getin Bank as one of the biggest Speednet customers
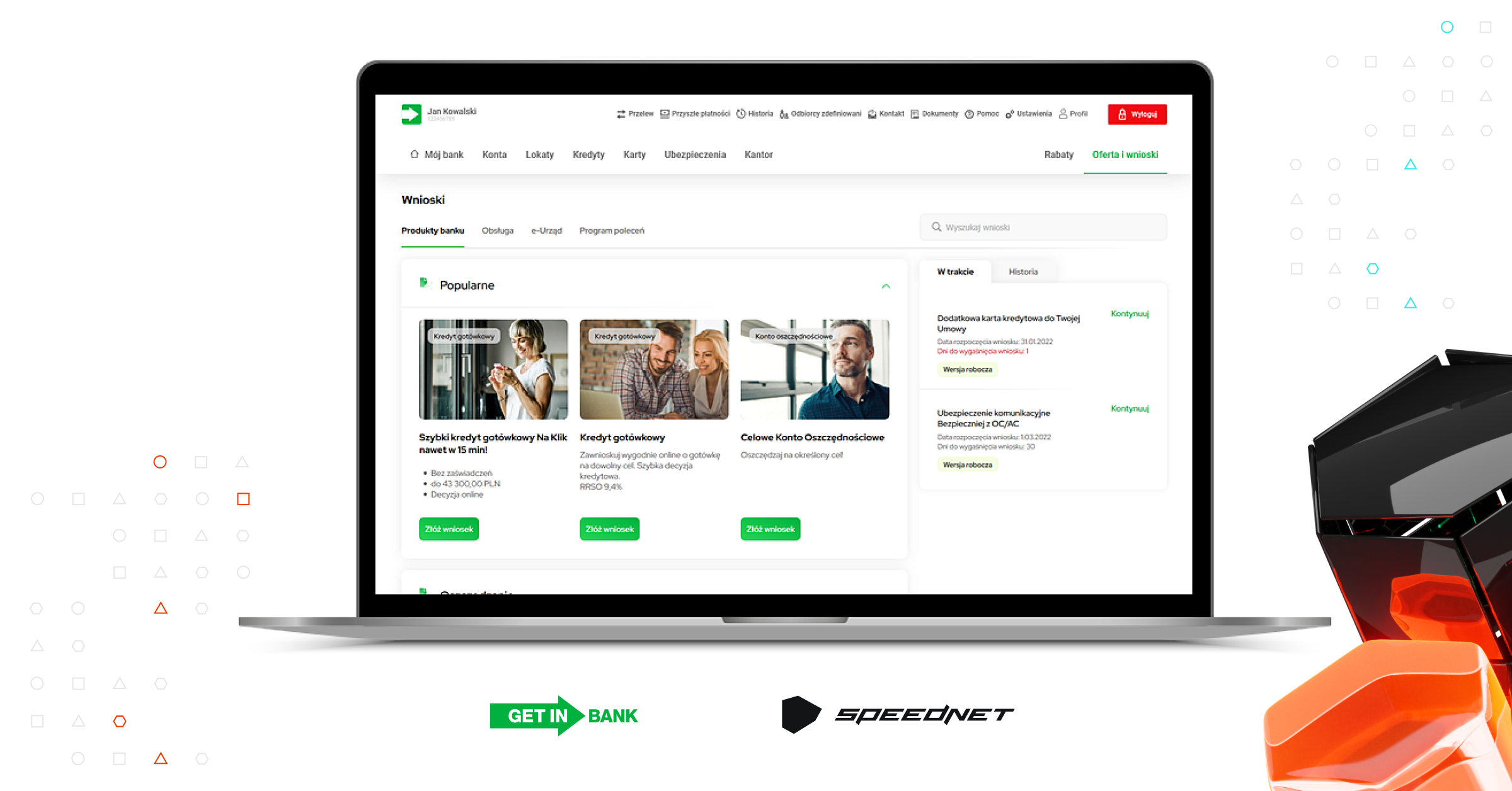
One of our biggest customers from this industry is the Polish Getin Bank. We have been working with Getin Bank for many years now and the services we have built together are constantly evolving and improving. Therefore, our main focus now is on the introduction of the brand new online banking with refreshed user experience and new features. The changes are introduced modularly, so that the users have time to get used to the new interface.
Changes in Getin online banking
Over the last 4 months we have introduced 3 major changes in Getin online banking. The first of these was not just a visual change. At the end of 2021, the Getin Bank’s customers gained access to a completely new functionality: e-Cantor. This feature enables the exchange of four currency pairs: PLN/USD, PLN/EUR, PLN/CHF, PLN/GBP. Customers can exchange funds in electronic banking and then pay with just one card in several currencies. Thanks to e-Cantor, customers can avoid currency conversion fees. The other two are a new interface for the already existing parts of the platform: “Finance” tab and “Offers and Requests” tab. In the “Finance” tab customers can conveniently view account details and download bank statements.
In the “Offers and Requests” tab customers can, among others:
? check the offers,
? process banking products online,
? handle official matters and sign documents online,
? search for offers and review requests.
The next change will cover the “Payments” module. This tab will also be updated and all transfer forms there will be refreshed. More improvements made by Speednet will also be implemented soon and in the end, the changes will cover the entire banking system along with some new functionalities.
Getin Bank’s Digital Transformation Programme
Thanks to all the mentioned changes, Getin online banking will be available in Responsive Web Design technology, which means that it will be possible to use it on different mobile devices – tablets, smartphones and smartwatches. We are also focusing on the features for users with special needs, according to WCAG guidelines. In addition, the system will eventually be available in many languages. These changes are a part of the Digital Transformation Programme, which Getin Bank is currently implementing. Many thanks to all of our teams who are working on this project and to Getin for the trust they have placed in us many years ago, when we started this cooperation!

Do you want to transform your banking products and increase conversion rates?
Digital transformation allows banking institutions to know what their customers really need. Access to analytics gives businesses insight into user behavior. On the basis of collected data, banks can personalize offers and increase conversion. What’s more, it allows for faster operation, better analysis and risk management, improved security of transactions and data processing. By digitizing the processes, banks offer a better customer experience and are more relevant in the market. Our team provides full-cycle banking software development – from consulting and UI/UX design to testing, deployment and official release. This is how we work on banking software solutions:
- Establishing a business objective. We start by establishing the goal of our cooperation. We create a product backlog to define the scope of product development and we choose a cooperation model we will work in. Next, we create user stories to better understand the different components of the solution.
- Design workshops. We continue with product workshops aimed at defining the final shape and design of the product. Our UX/UI designers, following the user journey, create UX mockups and visualize the user experience. Here, we also create the first prototypes of the banking solution. If there’s a need, we build the Design System from scratch.
- Building an MVP. We create a fully functional MVP based on the functionality of the prototype. If we choose to work in weekly sprints, we divide our work so that each week we have a product iteration to discuss and make improvements. This way, by receiving regular feedback, we are able to reach our goal much faster.
- Testing & Deployment. Next, our QA team checks the quality of the product. After a series of manual and automated testing procedures, the banking solution is ready for deployment and official release.
- Long term partnership. During the process, we usually notice the potential and possibilities for further development. Now is the time! We can support your banking solution and scale it with you whenever you want to add more features.
Ready to transform your banking experience? We will help you cut operational costs, increase conversion rates and shorten sales cycles for your banking products! More about our banking projects: https://speednet.pl/industries/banking/