5 etapów, 4 błędy i 3 korzyści w procesie Product Design


Tysiące firm z branży IT, fintech, e-commerce czy edtech na całym świecie każdego dnia wdrażają nowe produkty cyfrowe, aplikacje webowe i serwisy internetowe. Co sprawia, że niektóre z nich stają się globalnymi hitami i są uwielbiane przez użytkowników końcowych, a inne szybko zostają zapomniane i nikt nie chce z nich korzystać? Odpowiedzią jest odpowiednio zaplanowany i zrealizowany proces product design.
Dobrze zaprojektowany produkt lepiej trafia w oczekiwania odbiorców i zapewnia konkretną wartość ich użytkownikom a właściciele biznesowi mogą liczyć na mniejsze koszty obsługi oraz minimalizację poziomu ryzyka. Jak to zrobić? Poznaj kluczowe etapy Product Design Process i zobacz, jak to robimy w SPEEDNET.
Product Design – co to jest? Główne założenia
Proces product design to złożony zestaw czynności, opracowany w myśl metodyki design thinking, którego zakładanym efektem jest łatwa w obsłudze, funkcjonalna i przyjemna dla oka aplikacja czy oprogramowanie. Zarówno w kwestii całego front-endu, czyli tego, co widzi użytkownik jaki i zaplecza tj. back-endu, czyli tego z czego korzysta obsługa danego produktu. To tak naprawdę niekończąca się praca nad produktem cyfrowym, ulepszanie go i optymalizowanie, o czym za chwilę.
.png)
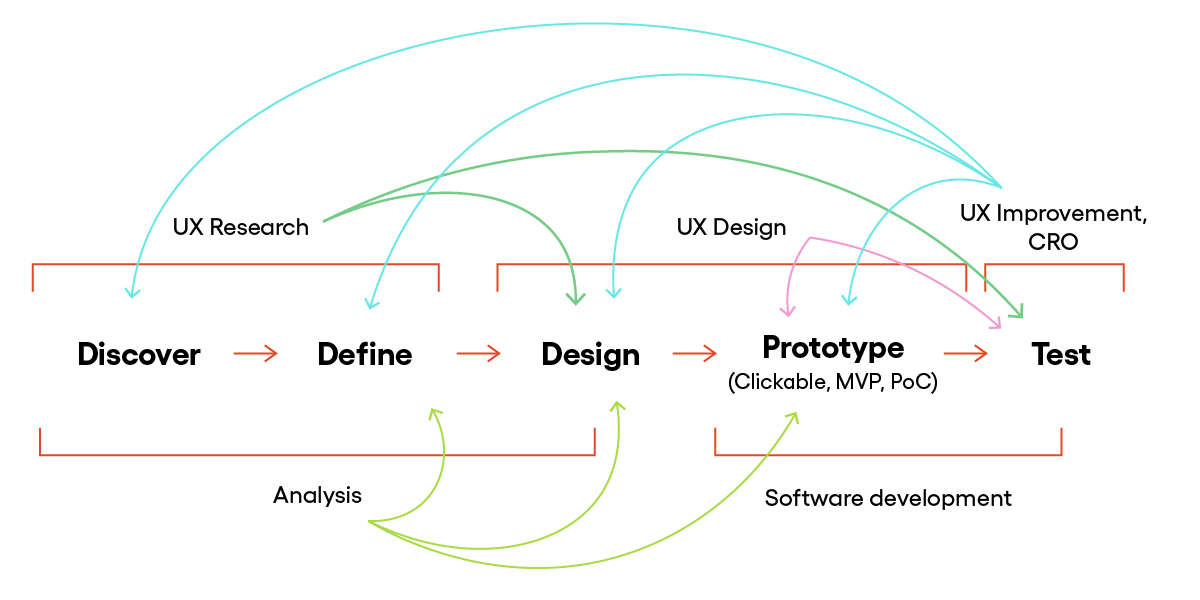
Design thinking w pigułce to te 5 kluczowych etapów: empatyzacja, problem, pomysł, prototyp i test. Dokładnie od tego zaczyna się tworzenie produktów.
Kluczem do sukcesu w product design jest pozyskanie jak największej ilości niezbędnych informacji o użytkownikach produktu. O ich doświadczeniach i oczekiwaniach w określonym środowisku, w którym funkcjonuje wiele alternatywnych rozwiązań, aplikacji i serwisów. O ich decyzjach, zwyczajach i bólach podczas codziennego życia w digitalu. To czas na wstępne badania i rozwijanie powstałej koncepcji produktu.
Na podstawie tej wiedzy tworzy się wizję rozwiązań zdiagnozowanych problemów, a następnie projekty i prototypy konkretnych funkcji i widoków produktu cyfrowego. To wszystko jest finalnie rzetelnie testowane, aby ostateczna wersja była maksymalnie użyteczna dla użytkownika i realizowała jego potrzeby. Satysfakcja użytkownika to cel i sukces zarówno projektantów i deweloperów, jak również pomysłodawcy produktu.
Odpowiednio opracowane MVP (Minimum Viable Product; tj. podstawowe wartości i założenia produktu) pomaga m.in.:
– zweryfikować, czy wszystko działa jak należy, a przede wszystkim zapewnia konkretne efekty i doświadczenia finalnym użytkownikom produktu,
– zaobserwować, poprawić i wyeliminować błędy,
– a nawet zrezygnować z dalszego tworzenia produktu, jeśli już na tym etapie widać, że ma błędne założenia lub wymaga zbyt dużych nakładów kosztów.
To nie wszystko. Do korzyści wrócimy jeszcze niebawem.
Za wszystkie te procesy odpowiada zwykle product designer – “ogarniacz chaosu”, który łączy w sobie kompetencje koordynatora wszystkich działań, analityka, UX researchera, UX/UI designera, specjalisty od komunikacji ze zleceniodawcą i project managera.
Tip: Product Design działa tylko wtedy, gdy nad koncepcją produktu nie pracują jedynie specjaliści IT i miłośnicy nowych technologii. Niezbędny do tego jest interdyscyplinarny zespół, złożony z ekspertów ds. sprzedaży, customer service, marketingu, biznesu, designu i analityki. Dokładnie w taki sposób pracujemy w SPEEDNET. Wszystko po to, aby nie “przepalać” pieniędzy naszego klienta.
3 kluczowe korzyści, które zapewnia Product Design
Jakie korzyści niesie za sobą wdrożenie takiej procedury z udziałem product designera? W SPEEDNET już lata temu dostrzegliśmy wymierne zalety stosowania procesu Product Design. Dzięki naszej autorskiej formule dowiedliśmy na konkretnych liczbach i projektach cyfrowych w różnych branżach, że:
- Product design pozwala zaoszczędzić zleceniodawcom ogromne liczby roboczogodzin i pieniędzy – kodowanie niesprawdzonego biznesowego pomysłu może kosztować setki tysięcy złotych, które nigdy się nie zwrócą, a wprowadzenie na rynek produktu, którego nikt nie potrzebuje lub nie chce z niego korzystać to ogromny błąd, którego czasem nie da się cofnąć. Do tego dobrze ułożony proces pozwala optymalizować ilość pracy programistów i obniżyć finalny koszt zlecenia.
- Pozytywne doświadczenia użytkowników lojalizują ich wokół Twojej marki – sprawiają, że Ci chętniej wracają do korzystania z produktu, częściej polecają go innym i wydają więcej pieniędzy (jeśli chodzi o rozwiązanie, które pozwala na monetyzację np. aplikacja e-commerce).
- Programiści, którzy pracują nad produktem według odpowiedniego procesu, są bardziej zadowoleni z efektów i zmotywowani do większego zaangażowania, a do tego sami proponują dodatkowe rozwiązania – lepiej tworzyć coś, co naprawdę rozwiązuje czyjeś problemy i jest po prostu dobre niż coś, co po prostu ma “wypełnić brief”.
Nierozłączne 5 etapów Product Design w SPEEDNET
Każdy z 5 etapów projektowania produktu nie powinien istnieć bez tych pozostałych. Każdy z nich przynosi mnóstwo informacji, niezbędnych w kolejnych krokach.
Co ważne, tak naprawdę proces product design nigdy się nie kończy. Nawet po opublikowaniu produktu monitorowanie zachowania użytkowników, nanoszenie poprawek i optymalizacja wsparte data driven design (czyli podejmowaniem decyzji projektowych w oparciu o dane), a przede wszystkim rozwój danego oprogramowania powinny trwać dalej. Dlaczego? Finalni użytkownicy i internet, podobnie, jak urządzenia, z których korzystają, cały czas ewoluują. Jeśli Twój produkt stanie w miejscu, w pewnym momencie przestanie być użyteczny i potrzebny, a jego pozycję zajmie ustawione w blokach startowych rozwiązanie konkurencji.

Zatem… od czego zacząć?
Faza nr 1: DISCOVERY / Odkrywanie
Faza pierwsza to czas na poznanie i zrozumienie użytkowników, mapowanie rynku, odpowiedniej niszy i konkurencyjnych rozwiązań, analizy wymagań i oczekiwań biznesowych klienta. Na początku pracy koncepcyjnej w SPEEDNET podczas warsztatów z klientem określamy czynności i zasoby, niezbędne do realizacji projektu – tak zwane Scoping Session. Następnie w zależności od potrzeb projektu realizujemy badania jakościowe i ilościowe oraz dodatkowe analizy, które umożliwią nam odkrycie realnych potrzeb odbiorców, środowiska w jakim funkcjonują i problemów z jakimi się zmagają. Poznajemy przyszłych użytkowników produktu oraz jego właścicieli biznesowych. Zbieramy istotne dane, aby finalnie podejmować trafniejsze decyzje projektowe.
Dzięki tej fazie:
– rozumiemy realne potrzeby, problemy i środowisko, w którym funkcjonuje użytkownik końcowy,
– znamy klienta, jego niszę i specyfikę, rynek, na którym działa, konkurencję,
– mamy podstawy do późniejszych działań marketingowych i sprzedażowych, planowanych wokół nowego produktu.
Faza nr 2: DEFINE / Definiowanie
Poprzednia faza to czas inputu danych do projektu. Kolejny krok to output. Zebrane do tej pory informacje posłużą nam do zdefiniowania konkretnych problemów, np.: z pomocą person i user journey map, mapą empatii i problem statement lub zbiorem założeń (assampption collecting), dzięki którym jesteśmy w stanie zaproponować konkretne rozwiązania i dostosować je do oczekiwań finalnego odbiorcy.
Określamy także:
– jaką wartość niesie tworzony przez nas produkt – Value Proposition,
– jakie narzędzia i funkcje będą niezbędne, aby rozwiązać wybrany problem,
– jakich zasobów będziemy potrzebować do realizacji projektu.
Dzięki tej fazie:
– wiemy, co zrobić, aby spełnić oczekiwania użytkownika,
– znamy dokładniej skalę przedsięwzięcia,
– eliminujemy potencjalne błędy w wizji produktu i wyobrażeniach o jego odbiorcach.
Faza nr 3: IDEATE & DESIGN / Kreowanie i projektowanie
W tej fazie łączymy w SPEEDNET prace koncepcyjne i projektowe. Tworzymy strategię procesu opracowywania produktu krok po kroku. Weryfikujemy, choćby za sprawą analizy SWOT lub Value Proposition oraz wczesnych szkiców, jakie szanse i zagrożenia niesie ze sobą planowane rozwiązanie. Sprawdzamy, co będziemy kodować, dlaczego i dla kogo, a także jakie korzyści biznesowe ma to przynieść zleceniodawcy. Cała ta wiedza zapewni nam odpowiednią percepcję i spojrzenie na projekt z kilku perspektyw – m.in. inwestora, jego klientów, a także ludzi w naszym zespole: programistów czy designerów.
Założenia projektu już znamy, więc możemy przejść do projektowania gotowego procesu zaspokajania potrzeb użytkowników, user experience i sposobu rozwiązania problemów finalnych użytkowników. To dobry moment na pierwszą weryfikację założeń projektu podczas realizacji podstawowych funkcji oprogramowania. Na tym etapie tworzymy architekturę informacji czy interfejsy.
Dzięki tej fazie:
– nie mamy już wątpliwości, co trzeba zrobić i dlaczego to zrobić z perspektywy biznesu klienta,
– sprawdzamy, czy założone zasoby są odpowiednie do realizacji projektu,
– dookreślamy funkcjonalności tworzonego cyfrowego produktu.
Faza nr 4: PROTOTYPE & DEVELOPMENT / Prototypowanie
W fazie czwartej mamy już dokładnie sprecyzowane założenia projektu. Jesteśmy w stanie określić precyzyjnie stack technologiczny a także jasny i zrozumiały dla całego zespołu plan wdrożenia. Wiemy, czego chce klient SPEEDNET i czego oczekuje grupa docelowa jego biznesu. Nareszcie możemy ruszać z prototypowaniem lub kodowaniem, aby skonfrontować wstępnie stworzone rozwiązanie z potencjalnymi odbiorcami. Tworzymy żywy organizm – klikalny prototyp lub spełniający wszystkie wymogi MVP.
Dzięki tej fazie:
– jesteśmy gotowi na testy produktu wśród potencjalnych odbiorców,
– na własnej skórze przekonujemy się, jak działa wymyślone wcześniej rozwiązanie,
– obniżamy koszty testów produktu, wdrażając na tym etapie tylko niezbędne funkcje.
Faza nr 5: TEST / Walidacja, optymalizacja i usprawnienia
Gromadzimy cenny feedback od pierwszych użytkowników (zarówno w formie badań jakościowych na prototypie, jak i ilościowych na MVP. Te informacje zwrotne możemy zamieniać w gotowe poprawki i usprawnienia do zakodowania. Upraszczamy zbyt skomplikowane ścieżki, optymalizujemy konwersję. Usuwamy funkcje, które są zbędne i dodajemy te, których brakuje użytkownikom. Monitorujemy efektywność działania produktu, optymalizujemy wszystko w imię poprawy CR i UX, rozwijamy produkt.
Dzięki tej fazie:
– odnajdujemy i eliminujemy wszelkie pain pointy w aplikacji,
– finalnie optymalizujemy określone funkcjonalności,
– diagnozujemy kluczowe funkcje, które warto rozwijać w przyszłości.
4 błędy w procesie Product Design
Czy coś może pójść nie tak? Oczywiście. Na jakie błędy warto uważać podczas tworzenia produktu cyfrowego?
- Komunikacja w zespole projektowym i na linii software house – klient: jeśli ktoś o czymś nie wie, to z pewnością może to eksplodować. W najmniej spodziewanym momencie.
- “Ślepa” realizacja briefu: brief, który rzetelnie opisuje zamówienie? To praktycznie niemożliwe. Na etapie tworzenia projektu pojawia się tyle nowych informacji, sugestii, poprawek i dodatkowych funkcji, że założenia z briefu mogą stać się nieaktualne już po pierwszych warsztatach produktowych.
- Brak równowagi między technicznych i biznesowym podejściem do produktu cyfrowego: jest mnóstwo genialnych programistów, którzy naprawdę potrafią kodować. Jest też dużo przedsiębiorców, którzy potrafią rozwijać swoje biznesy. Aby nawiązać między nimi nić porozumienia, niezbędny jest product designer, który dobrze rozumie końcowego odbiorcę np. aplikacji webowej lub softu i finalnie przełoży cele, wiedzę, pomysły i umiejętności wszystkich stron na zrozumiałe dla wszystkich rozwiązanie
- Deficyty w testowaniu: nieodpowiednia lub zbyt mała grupa testowa, weryfikowanie wielu hipotez jednocześnie lub ich nieweryfikowanie w ogóle,testowanie produktu w nieodpowiednim momencie procesu mogą zniszczyć wiele godzin pracy całego zespołu.
Product Design Process w SPEEDNET: podsumowanie
Tylko powyższe 5 etapów procesu tworzenia produktu cyfrowego zapewnia nam maksymalną efektywność przy zachowaniu zaplanowanego budżetu. A przede wszystkim sukces projektu, uszytego w ramach racjonalnego budżetu, stricte “na miarę” potrzeb finalnych użytkowników, a także wizji i możliwości klienta. Ta proces sprawia, że klient może trafić do SPEEDNET w trakcie któregoś z tych etapów (np. po rezygnacji z nieudanej współpracy z innym software house), a my od razu wiemy, co robić.
Finał? Brief zrealizowany z nawiązką i zadowoleni użytkownicy. Programiści i designerzy również. Klient czuje, że dane rozwiązanie realnie odmieniło mu biznes. Product designer spiął wszystko w całość, trzymał rękę na pulsie, zadbał o każdy aspekt projektu i uniknął kluczowych błędów. Wszystko się zgadza. Bezpiecznie, bez ryzyka, na czas i w najwyższej jakości.
Brzmi jak plan? Jeśli szukasz zespołu, który “dowiezie” Twój projekt IT lub produkt cyfrowy w takim standardzie, napisz do nas.